For our March session of Product Anonymous, we were fortunate to be joined by Amir Ansari, Global Head of Product Design at Iress, to share some of his experiences with raising design maturity and capability in his organisations, and it may not be how you would initially think.

Appreciation of Product Design
Over recent years, many more companies have started to appreciate the value of product and design. And as an industry, we’ve seen a bit of an explosion in growth. Many companies have bolstered their design teams, and transformed the way they work.
- Atlassian grew 1600% or 16x in 4 years (6 to 106 designers)
- Coles grew 550% or 5.5x in 1 year (10 to 65 designers)
But how many designers are enough?
Is it even about the number of designers? Or more about the ratio of designers to developers?

So what’s the best path for designing and building better products? Is it to hire a bunch more designers, and get the ratio down? Some implications of this approach may be your increase in overhead, and the need to change your operating model, which is not necessarily a terrible thing. However, surely there’s a more scalable way to grow.
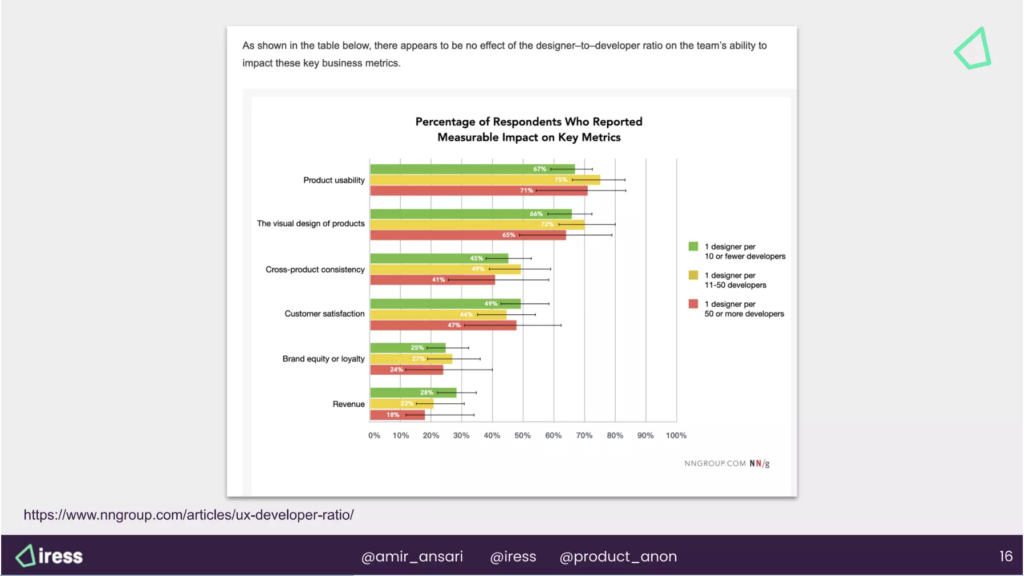
In fact, according to a Nielsen Norman Group article, the typical ratio alone does not ensure greater organisational impact, better designs, or more usable products.

The Challenge – How might we Improve Design Maturity…
When we talk about Design Maturity, we’re talking about:
- Product Design
- Innovation
- Human Centred Design
- User Experience
- UI design
- Visual Design
- Service Design

Back to that designer to developer ratio. For Iress, the ratio is 1:35. Or 1 designer working across 5 squads. That’s 14 design practitioners, grown over 20 years, covering 120 products. When it comes to design, Iress still falls short of a minimum acceptable amount of practitioners.
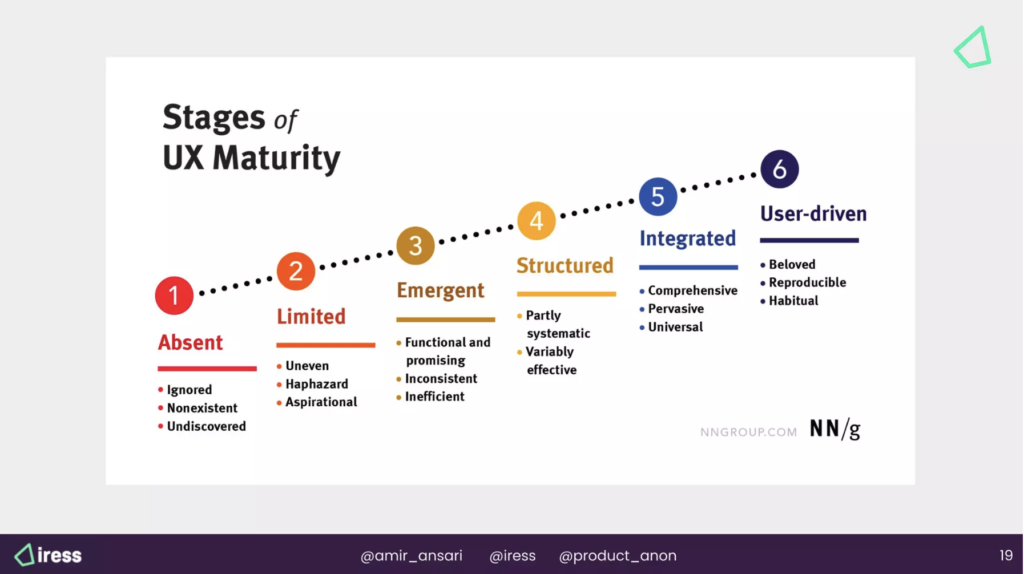
An assessment against NNgroup’s stages of UX maturity would be between 1 and 2, with obvious aspiration to move towards a 6.
So therein lies the challenge – how might we improve the design maturity, without unrealistically increasing UX headcount.
Guiding Principles
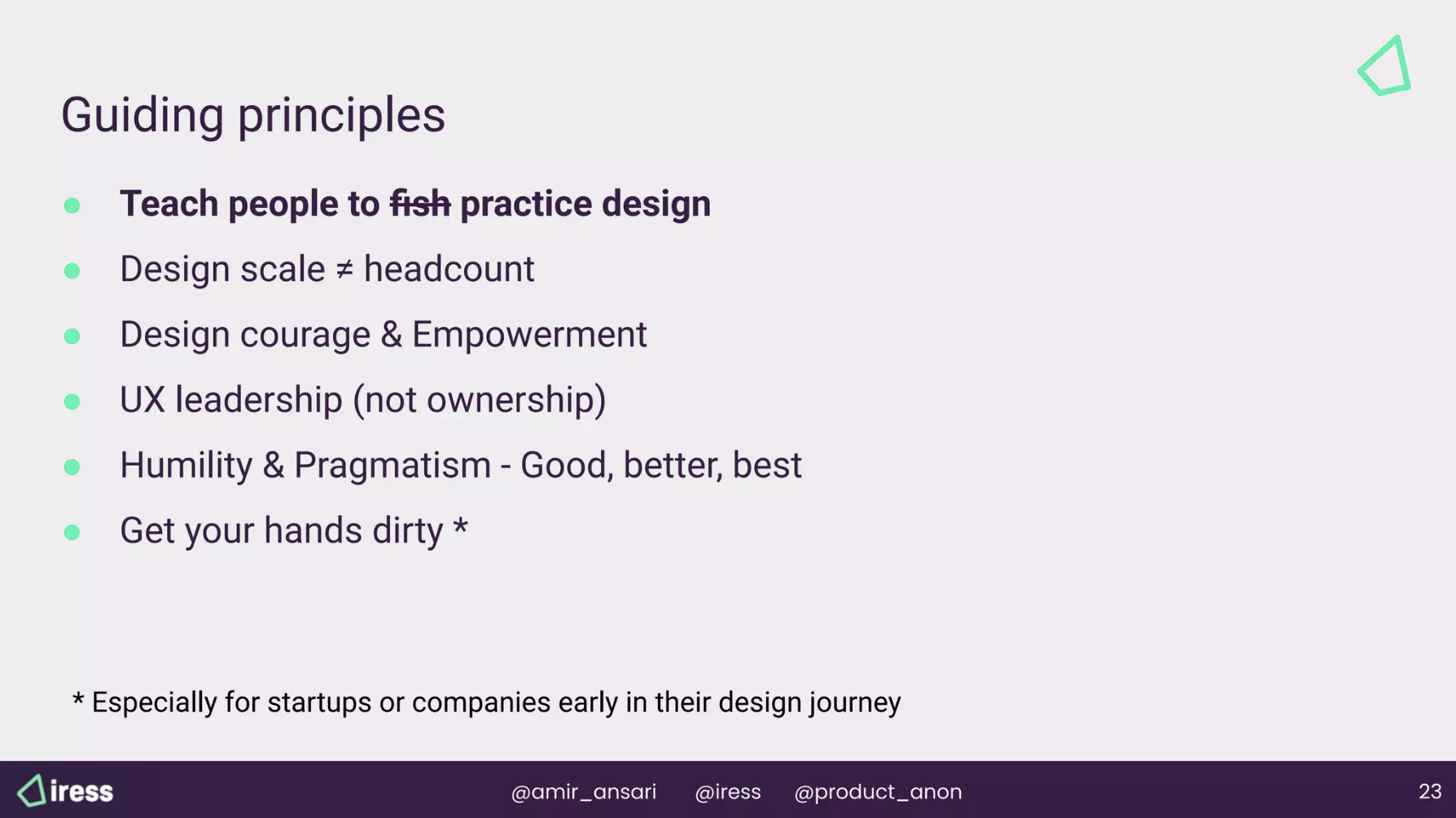
As the old adage goes, If you give somebody a fish, you feed them for a day. But if you teach somebody to fish, you feed them for a lifetime.
The same goes for design – to increase design maturity, don’t just rush to increase design headcount.
Over the past 15 years, one of Amir’s fundamental principles has been to democratise the craft of design – to teach and empower everybody within the organisation to practise design, from customer research, to experimentation, validation and much more.
Ensure everybody has the confidence and is empowered to talk about design. Talk about the product. Talk about the customer. Talk about the end user.
Designers are facilitators of the design process. Not owners of the design.
Everybody else in the room, from Business Analysts, Quality Assurance, Engineers, Product Owner and Product Managers all have a perspective and opinions too. Use the right toolkits to validate those opinions.
“Do the best you can until you know better. Then, when you know better, do better.”
Maya Angelou – American Philosopher
Nobody can be an expert straight away. Mastery comes with practice. So continue to practise and build that muscle.
Don’t start by putting slide decks together to pitch for why design should be more valued, or why you hire more designers. Rather, get out there with the clients, and start doing design work, and showing value. Use that newly created value as the enticement to invest more in design.

Strategies
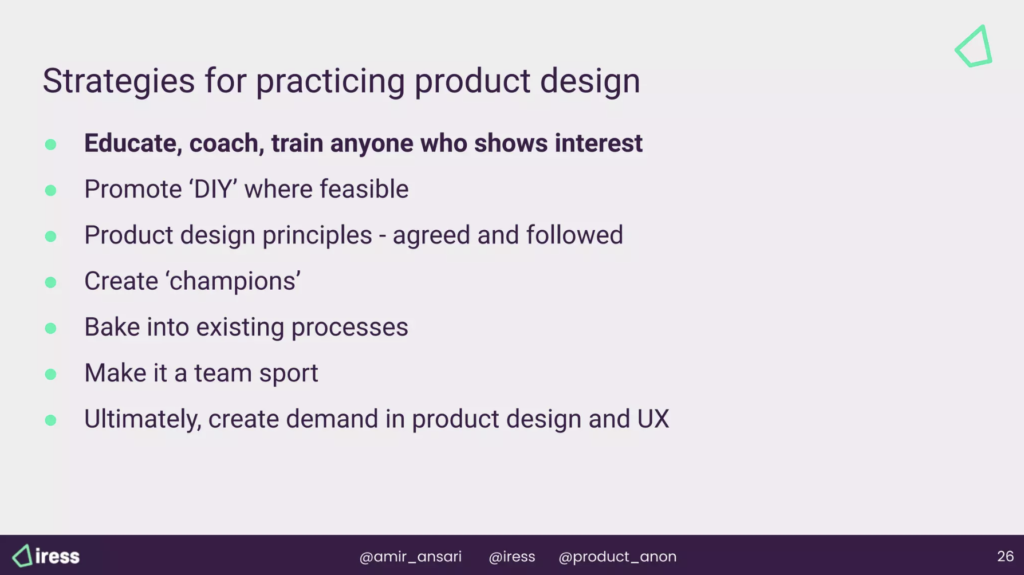
Educate, coach, train anyone who shows interest, and promote DIY.
When Amir first started at Iress, there were only 6 designers to support 700 engineers. Way too many to try to teach every single engineer about design practices. So one of the first things they did was to document their playbook, starting with some of their most common human-centred design activities that were relevant to Iress. And without jargon, so that non-designers could understand and follow too.
A typical Playbook Topic skeleton could include:
- What is it?
- Why should you do it?
- When should you do it?
- How to do it?
- Resources and templates
- Skill level required
- Typical duration
This way Business Analysts, Product Managers and others could read the content, reach out for guidance, and give the activity a go.
Following the activity, the design team would debrief them – how did it go? What worked, what didn’t? Try this next time. Essentially, helping team members add another tool to their toolkit.
The design team also tracks the playbook engagement. Who is visiting, and from which disciplines? Which topics are being used? Are some topics being neglected? Do they need to run campaigns or refreshers to get people to re-engage?
Create champions
It’s important to reduce the friction for non-designers to get involved, learn and talk about the design craft. At Iress, they introduced communities, and have created over 25 design-specific slack channels, some around design-related themes (eg, the Iress Design System), others based on region (eg, for Melbourne Product Design Team, or the UX Research Enthusiasts UK channels).
Also, after running design activities, Amir’s team gathers feedback and measures the sentiment of non-designer participants about the process. Was it valuable? Could something be done better? Would you come again? Build interest and iterate the process so that people want to return.
Bake into existing processes
When you’re trying to change the way people work, there is always going to be resistance. Everybody is already overworked. Reduce the barriers. Break up the processes and the craft, and insert smaller portions into existing processes.
Product design principles – agreed and followed
The Design Team (or one of their principals) created a design charter, or a set of principles, that the team could easily and quickly refer to, so regardless of where they were in the design or build cycle, they could check that they were on track. Have they removed their biases? Did they understand what success would look like? And can it be measured?
Make it a team sport
Design is a team sport. We all work for product companies. We are all responsible for delivering value to the customer through the products we build.
Create demand in product design and UX.
Show value from the UX craft, so that more people want to join in and share the same

Beware, some of the Traps
The Dunning Kruger Effect
After you’ve coached somebody, and they’ve read a bit of material from your playbook, and even run an activity, there’s a danger that they overestimate their ability. There is a chance that they start to erode the craft of design.
Constant education and reinforcement is required.
- Did you know you only need 5 users for meaningful research? But did you also know you should have asked the user this, and you should do that.
- Did you know if you run a design sprint, you need to prepare x, y and z?
If you build it they will come
You cannot assume that just because you’ve taught a group of people once, that they will continue. Everybody has their own work to do, and their own agendas. Again, constant education and reinforcement.

Thank you
Thank you so much to Amir for sharing his insights; our volunteers – Gwen, Nosh, Sakthee and Steve; and our event host – SEEK.
Further reading and resources
Some resources mentioned during the session include:
- Designer to Developer Ratios – The Increase – TechCrunch
- Designer to Developer Ratios – The Impacts – Nielsen Norman Group
- How many test users are enough? – Nielsen Norman Group
- Dunning-Kruger Effect – Wikipedia
