Duncan Macneil thinks UX needs a new approach which immediately puts the focus on the UI, functionality & user experience – and that new approach is absolute fidelity.
Prototype Fidelity
Duncan believes you will:
- save money as it will iron out the bugs & solves problems before developers are brought into the process. For every $1 invested here you save $3 or 5 or 10. Removing a guess is removing development
- save time by decreasing the back & forth between developers & others in understanding all the requirements
- save time by encouraging stakeholders to make decisions right then instead of sometime later plus puts focus on the core business decisions
- be able to generate a buzz amongst the stakeholders as they have something immediately to play with & show off to others (which leads to funding!)
- bridge the artificial gap between design & development
In conversations with developers, Duncan has asked how long it took to build X and if he were to delete the code, how long would it take to rebuild it – six months vs 1 month since during the rebuild the person knows exactly what they need to do and what problems/solutions were needed.
Since the prototype looks so real, no one in the room is thinking ‘I’ll sort that out later’. It adds a level of fear & panic in stakeholders that they bring up issues right away.
Show your stakeholders the simplest user case & once they leave get into the nitty gritty detailed cases with the people that really care.
If at all possible, hook the prototype up to real live APIs. This is incredibly useful when someone asks about a particular edge case and when running various user scenarios.
How can you do this?
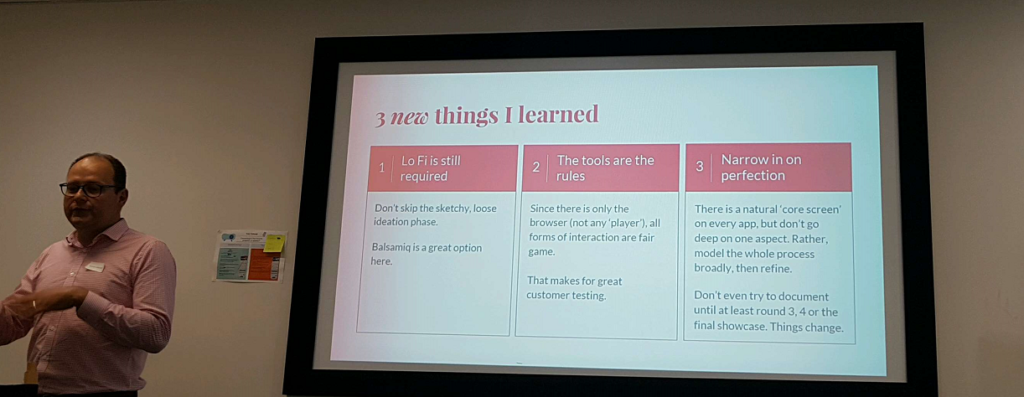
Duncan believes in starting with low fi (paper or balsamiq) then going right to absolute fidelity.
Use your low fi to sketch and make the big changes.
He recommends using a beginning to end process – UI layer from beginning to end, then data from beginning to end. Focus on the UI, data and business rules. Typical functionality around login, backup, reporting do not need to be included (unless of course you’re building a reporting product).
Make it as real as possible! Know the current search is taking 3 seconds to return? Build a delay into your html.
What do you say when stakeholders think the prototype is a finished product ready to launch tomorrow? Talk about the backend items that are needed – security, backup, databases and other technical aspects that need to be built.
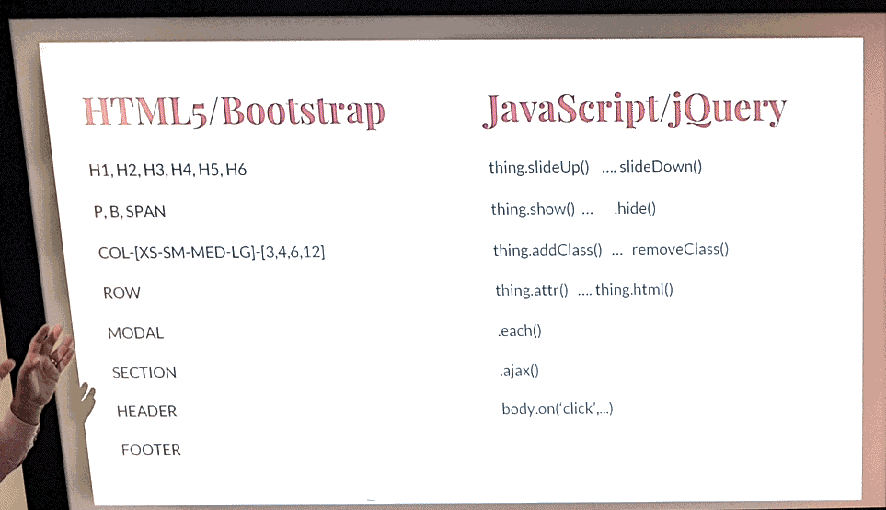
What tools are needed?
Having some knowledge of HTML5, Bootstrap, Javascript and Jquery is enough.
Duncan also recommended using Balsamiq and Pinegrow web editor.
If you are interested in continuing the conversation, join Duncan’s list at http://uxrogu.es/ or check his site.
Thanks Thoughtworks for hosting us!
Thanks to Fiona Knight & Richard Burke for helping pull together this summary!